반응형
▒ 웹페이지에 아이콘 넣는 방법 (fontawesome)

단 한줄의 코드를 입력하고 아이콘마다 정해진 클래스를 추가하면 번거로운 이미지 작업을 하지 않아도 위와 같은 아이콘을 넣을 수 있다.
■ fontawesome 스크립트소스 얻기 | 홈페이지바로가기
간단한 회원가입 절차를 거치면 본인만의 스크립트소스를 제공하는 형식이므로 홈페이지에 방문해서 회원가입 절차를 진행해야 한다.
회원가입방법
더보기








무료버전을 선택한다.

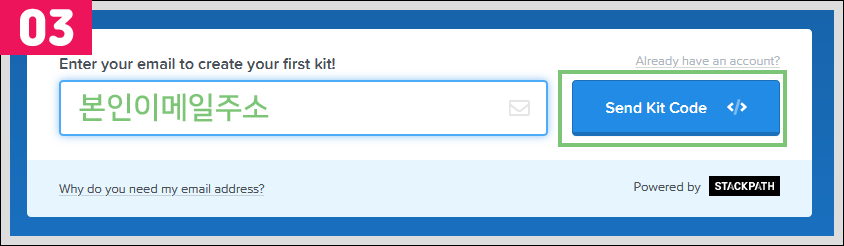
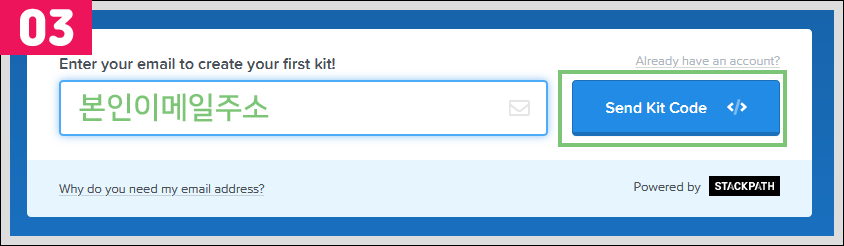
본인의 이메일 주소를 넣은 후 Send Kit Code를 클릭한다

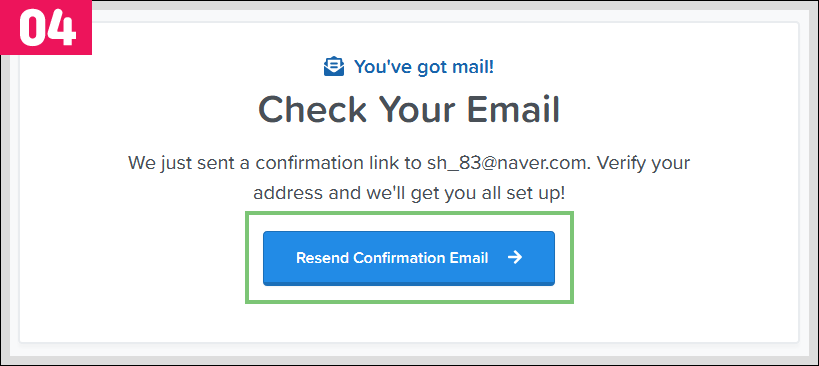
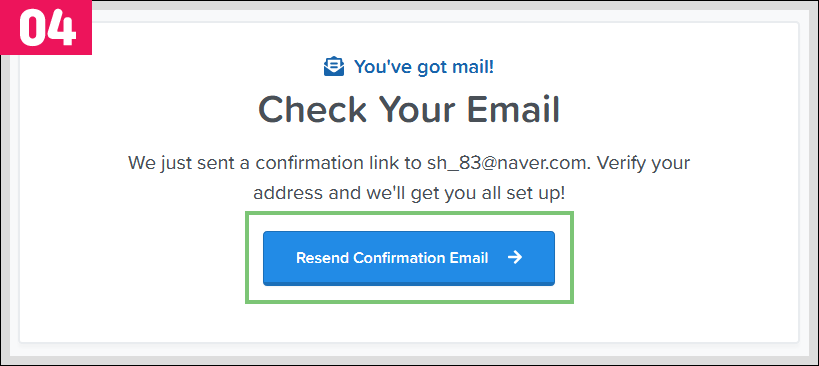
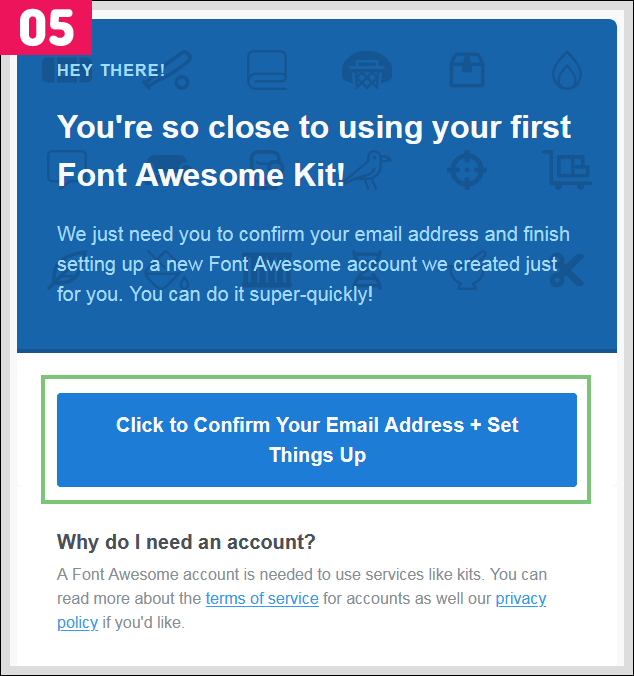
최종 이메일 주소 확인과 함께 링크하나를 보낸다고 한다.

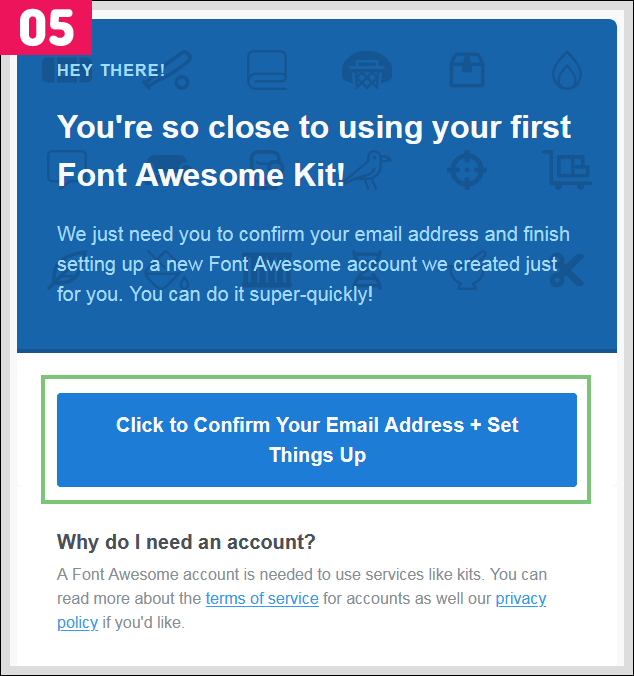
이메일을 열어서 박스친 부분을 클릭한다.

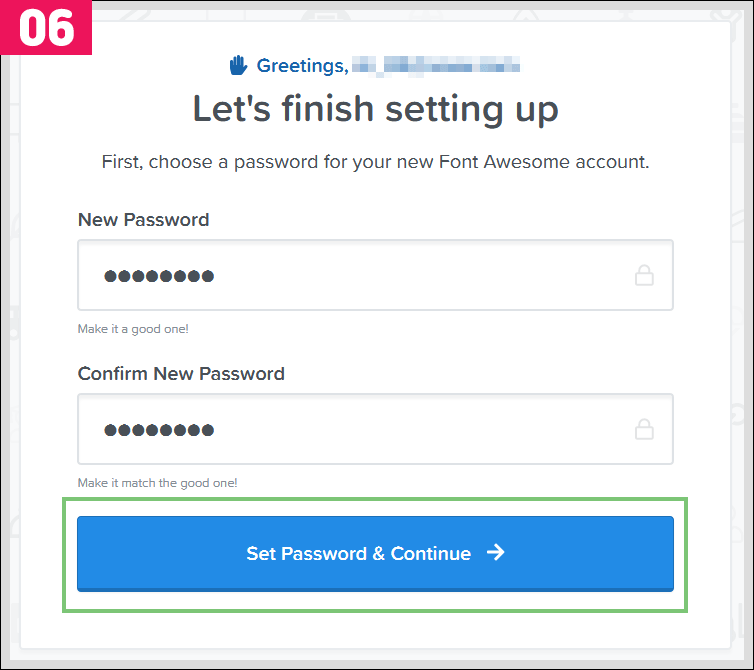
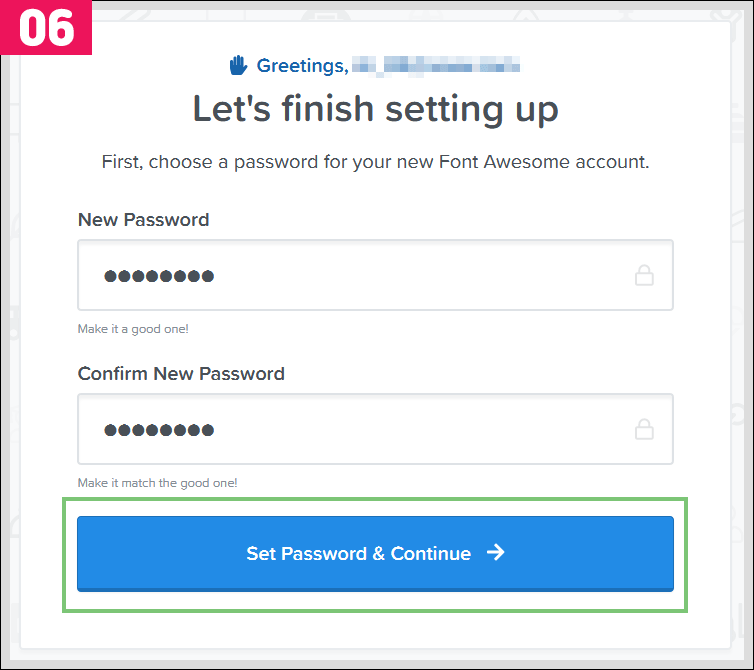
사용할 비밀번호를 입력후 버튼을 클릭한다.

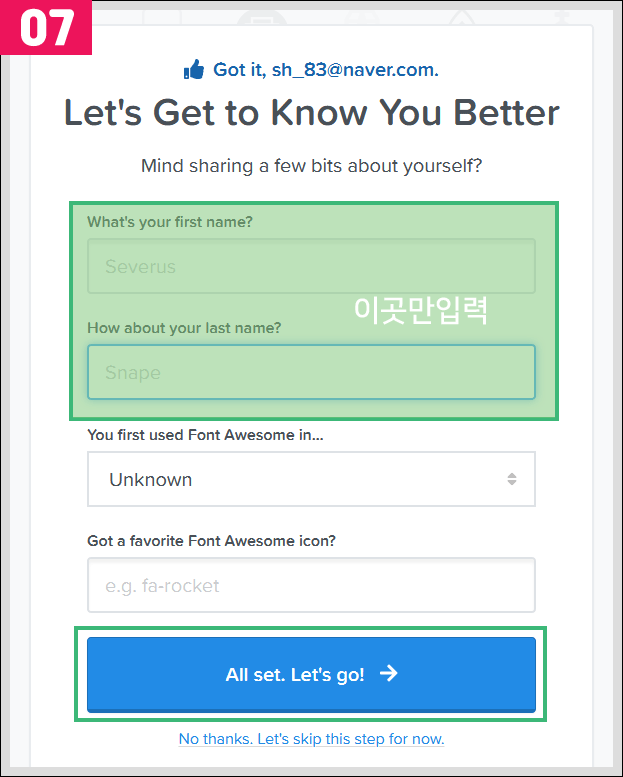
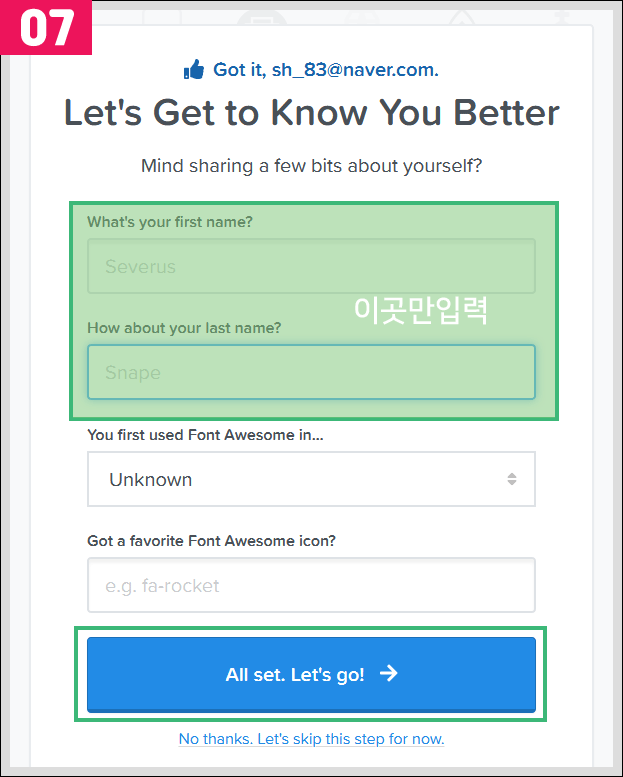
표시한 곳만 (이름과 성) 입력후 Lets's go! 버튼을 클릭한다.

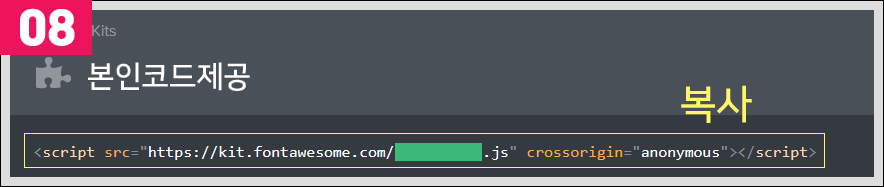
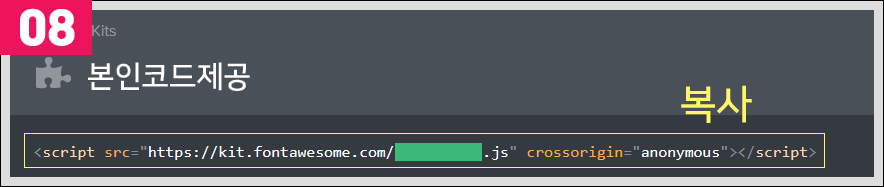
최종적으로 본인에게만 부여하는 스크립트소스 주소가 나온다.
이 부분을 복사해서 <head></head>사이에 붙여넣으면 이제 아이콘을 사용할 수 있다.
■ 아이콘 사용하기

fontawesome 홈페이지 상단의 아이콘 -> free탭 -> 필요한 아이콘을 클릭한다. (또는 검색을 활용한다.)

아이콘을 클릭하면 위와 같은 코드가 나오는데 이 부분을 복사해서 필요한 부분에 사용하면 된다.
활용예제
<html>
<head></head>
<body>
<i class="fas fa-angle-double-left"></i>
<i class="fas fa-angle-left"></i>
<i class="fas fa-arrow-down"></i>
<i class="fas fa-bars"></i>
<i class="fas fa-book-open"></i>
<i class="fas fa-bullseye"></i>
<i class="fas fa-caret-right"></i>
<i class="fas fa-check"></i>
<i class="fas fa-check-square"></i>
<i class="fas fa-chevron-circle-right"></i>
<i class="far fa-comment-dots"></i>
</body>
</html>
결과값

'웹:WEB > 유용한정보' 카테고리의 다른 글
| 복잡한 표 <table> 코딩 쉽게 하기 (0) | 2020.02.02 |
|---|---|
| 제이쿼리(jQuery) 선택자 종류 (0) | 2020.01.23 |
| DIV 레이어 가로 세로 가운데 정렬 하기 (0) | 2020.01.20 |
| 드림위버 없이 이미지맵 링크 만들기 (0) | 2020.01.19 |
| 유튜브 동영상 반응형 사이트에 적용하기 (width:100%) (0) | 2020.01.15 |



