반응형

▒ a 태그 사이 공백 제거하는 방법 <a href=""></a>
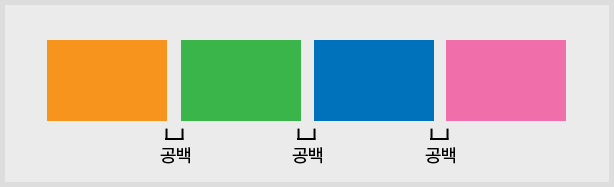
코딩을 하다보면 <a>태그와 다음 <a>태그 사이에 margin, padding값이 없는대도 1px정도의 공백이 생기는 경우가 있다.
|
1
2
3
4
5
6
7
8
9
10
11
|
<style>
.test a {display:inline-block;}
</style>
<ul class="test">
<a href="#">탭메뉴1</a>
<a href="#">탭메뉴2</a>
<a href="#">탭메뉴3</a>
<a href="#">탭메뉴4</a>
</ul>
|

단순하게 아래와 같이 a 태그를 공백없이 모두 붙여주면 해결이 되지만 가독성이 좋지 않아서 잘 사용하지 않는다.
|
1
2
3
4
|
<ul class="test">
<a href="#">탭메뉴1</a><a href="#">탭메뉴2</a><a href="#">탭메뉴3</a><a href="#">탭메뉴4</a>
</ul>
|
그러면 해결방법은?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<style>
.test {font-size:0;}
.img {font-size:0;}
.test a, .img a {display:inline-block;}
</style>
<ul class="test">
<a href="#">탭메뉴1</a>
<a href="#">탭메뉴2</a>
<a href="#">탭메뉴3</a>
<a href="#">탭메뉴4</a>
</ul>
<div class="img">
<a href="#"><img src="../이미지.jpg"></a>
<a href="#"><img src="../이미지.jpg"></a>
</div>
|
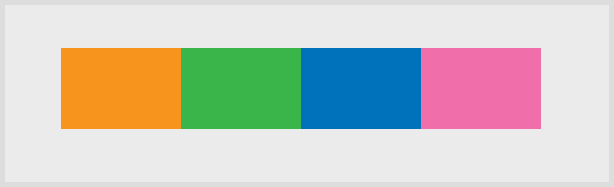
위와 같이 a태그의 부모요소에 font-size:0 을 해주면된다.
그러면 공백없이 잘 붙어서 나온다.

'웹:WEB > 유용한정보' 카테고리의 다른 글
| CSS 단위 px pt em rem % 란 무엇이며 차이점은? (1) | 2020.02.25 |
|---|---|
| 복잡한 표 <table> 코딩 쉽게 하기 (0) | 2020.02.02 |
| 제이쿼리(jQuery) 선택자 종류 (0) | 2020.01.23 |
| HTML 페이지에 아이콘 넣는 방법 (fontawesome) (0) | 2020.01.22 |
| DIV 레이어 가로 세로 가운데 정렬 하기 (0) | 2020.01.20 |



